Introduction
Pollution has an extremely harmful presence in urban areas, a presence that is almost completely invisible to the human eye. This project attempts to make the invisible visible. This tutorial is one piece of a project that senses both wind and pollution and produces in output to a subtle light demonstration of these levels. In this tutorial, I will show how to connect an RGB pixel strand to an Arduino Uno and will provide the code and code instructions for how to receive an input from a sensor and create movement in the light strand.
Parts List
– Arduino Uno
– Adafruit 12mm Digital RGB LED Pixels (Strand of 25 ) WS2801
– 5V power source (computer USB or 5V battery)
Additional Libraries Needed
CLICK HERE to download the Adafruit WS2801 library needed for this project.
Wiring
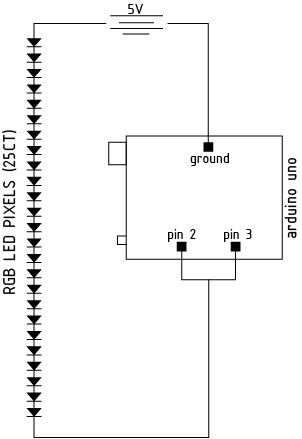
Before beginning to wire the lights to the Arduino, please make sure you follow the diagram below and that you are plugging the right end of the light strand to the Arduino.![]()
Notice that the pixel strand has four colored wires: red, yellow, green, and blue. First connect the blue wire to the ground (GND). Then connect the yellow wire to the Digital 2 pin and the green wire to the Digital 3 pin. Finally, connect the red wire to the 5V regulated power supply. See diagram below.
![]()
Circuit Diagram
Code
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 |
#include "Adafruit_WS2801.h" // Choose which 2 pins you will use for output. // Can be any valid output pins. uint8_t dataPin = 2; // Yellow wire on Adafruit Pixels uint8_t clockPin = 3; // Green wire on Adafruit Pixels // Don't forget to connect the ground wire to Arduino ground, // and the +5V wire to a +5V supply // Set the first variable to the NUMBER of pixels. 25 = 25 pixels in a row Adafruit_WS2801 strip = Adafruit_WS2801(25, dataPin, clockPin); void setup() { strip.begin(); // Update LED contents, to start they are all 'off' strip.show(); } void loop() { // oldVal = the current Sensor light value // newVal = the new sensor light value that we are updating the lights to reflect // c is a RGB value translated to a 24bit interval - see Helper at the bottom of code // wait is a delay in milli seconds } void updateLightHeight(uint8_t oldVal, uint8_t newVal, uint32_t c, uint8_t wait) { int i; int counter; // This if statement updates the light's values by turning off LED lights from the strip // The number of lights it turns off is the difference between the two sensor values. if (oldVal > newVal) { counter = oldVal - newVal; for (i=0; i<counter; i++) // This turns off the lights from the top // Turns off the lights as many times as the difference between the two values. { strip.setPixelColor(oldVal,0); strip.show(); oldVal--; } } // This updates the light's values by turning on LED lights from the strip // The number of lights it turns on is the difference between the two sensor values. else if (oldVal < newVal) { counter = newVal-oldVal; for (i=0; i<counter; i++) // This turns on the lights from the top // Turns on the lights as many times as the difference between the two values. { strip.setPixelColor(oldVal,c); strip.show(); oldVal++; } } else if (oldVal == newVal) // If the values are equal, show the same lights as previous { strip.show(); } delay(wait); } //These functions below are helpful for changing the colors based off of more sensing data. //This is beyond the scope of this tutorial for now, but this tutorial will hopefully be updated in the future to include this ability /* Helper functions */ // Create a 24 bit color value from R,G,B uint32_t Color(byte r, byte g, byte b) { uint32_t c; c = r; c <<= 8; c |= g; c <<= 8; c |= b; return c; } //Input a value 0 to 255 to get a color value. //The colours are a transition r - g -b - back to r uint32_t Wheel(byte WheelPos) { if (WheelPos < 85) { return Color(WheelPos * 3, 255 - WheelPos * 3, 0); } else if (WheelPos < 170) { WheelPos -= 85; return Color(255 - WheelPos * 3, 0, WheelPos * 3); } else { WheelPos -= 170; return Color(0, WheelPos * 3, 255 - WheelPos * 3); } } |