Why:
Our project takes simple components that can be used to motorize any operation and control it with motion. We have focused our efforts on the issues of the modern human who needs to be socialized in group work. Our proposed installation can be placed anywhere in a city designated to gather people for interaction. The use of the Arduino modernizes the mediums that are used in traditional installations and allows city dwellers to interact with the space around them and people. The chime installation will produce different sounds in each of the five rows. Each row will be controlled by a different Arduino and Leap Motion, allowing up to five people to work together to create a rhythm with different notes.
This type of installation would be best used during welcoming or team building events. For example, the CED open house or school events during the beginning of the semester that are meant to welcome new people into a community or group. The moving matrix can be used as a fun, large scale ice breaker for groups of five people to interact with each other. If particular goals are set for the users, for example to make a familiar tune by coordinating row tempos, the installation can be used for team building purposes.
Work flow:

Take gesture as input, and the whole working process is based on the transition from gesture to physical visualization. It’s accomplished step by step, as the work flow chart shows above.
Gesture Capturing
The device we used to capture gesture is leap motion. Based on the previous post about the processing library of leap motion, we are able to utilize the vector(including speed, position and so on) acquired by leap motion to do further visualization process.
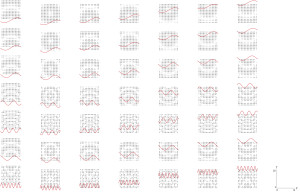
Wave Visualization

Working on the visualization of vectors captured by leap, we decide to use the wave patterns. Above is a design space of some possible wave patterns generated.
The code concerning the wave simulation process can be accessed through the previous post of “Wave Simulation in Processing”.
We have chose the wave pattern we deem works best based on the design space , and simulated the movable pattern using processing. Here are two video of that simulation, in either 2D and 3d.
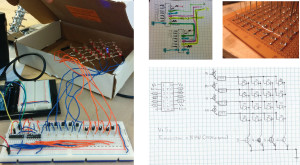
LED Matrix test
The LED matrix can be used to physically display the visual data from processor. It also serves as a test for the circuitry and coding. The concept of an LED matrix could be used instead of a motorized system for an installation, especially if it is to be a night installation, say for the winter holiday season. The concept of interaction of the user with the installation and others in the space can also be accomplished with an LED matrix.
The details concerning the LED matrix can be accessed through “How to Build a 5X5 LED Matrix”.
Here is a video about our Multi-LED test:
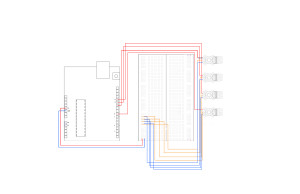
Multi-Servo Test
This process is the way to turn data acquired by leap motion into physical movement. It is also the bridge of digital to physical.
We tested the possibility of controlling 4 servo’s movement based on the position of gesture.

Here is the video showing the controlling process.
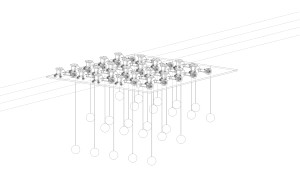
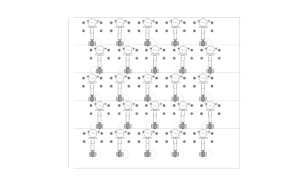
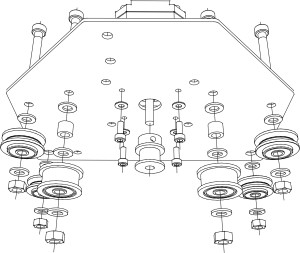
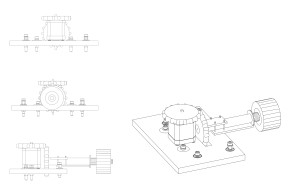
Physical installation
In order to convert the rotation of servo or motor, we have designed the physical installation of pulling balls by motor.
Team member:
Wenzhe Peng | Janet Torres | Jianjia Xu | Yuqing Nie