Now it’s time to share your project! You’ll do that in class and on the blog.
In class
On December 11, 10a – 1p, you’ll present your final project in 108 Wurster (NOT our usual room, though it also has a nice projector, speakers, and space to pin up). You will have 12 minutes for your presentation and 15 minutes for questions.
In your presentation, please include:
- Your project title
- The problem your project responds to
- Why your project is the solution
- How your project solves that problem
You should spend only a couple minutes on the first 3 bullet points, but this intro is very important. If you don’t grab the audience and interest them in the why of your project, no one will care what you did. Do not skip this. (Here’s a smart TED talk on that subject — worth the 18 minutes of your time.)
After the intro, the bulk of your presentation should describe how your project works. You may present your project as your group wishes, but you must include the following two items:
- A concept diagram (revised accordingly from Phase 1)
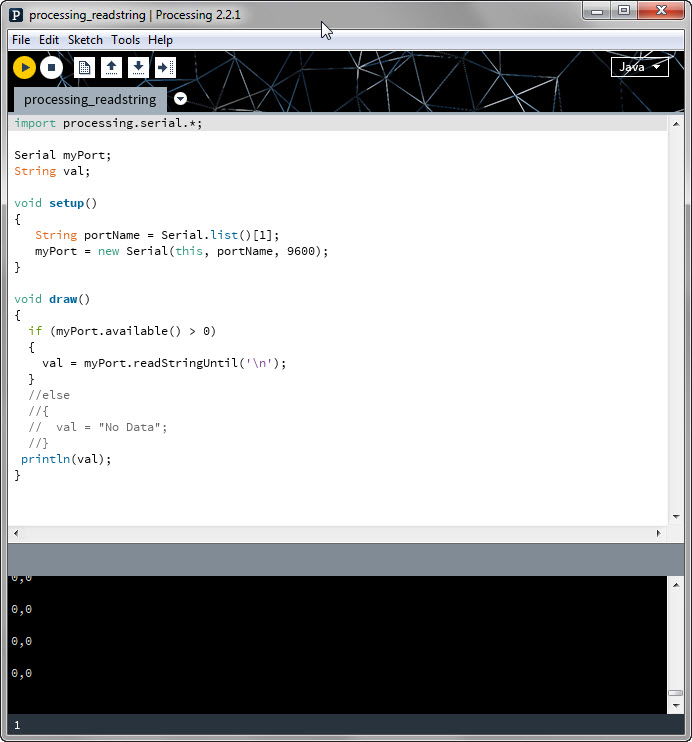
- A short video of your Arduino project in action
In your presentation, you may also choose to do a live demo with your Arduino project. Even if you do a live demo, it is still important to show the video because (a) the small Arduino projects are often difficult for everyone to see and (b) live demos may not work (Murphy’s Law).
Your audience will be the class, Professor Mozingo, Professor Kyle Steinfeld (Architecture), and Andrea Gaffney (Gehl Studio/LAEP Lecturer). I don’t have confirmation yet, but Professor Paulos and Professor Nicholas de Monchaux may also stop by.
On the blog
By noon on Dec 15, please have one member from your group post your concept diagram and video. (Please don’t be late.)
You may post any additional text or materials that your group wishes to include, so that you can proudly share the link with your friends and/or future employers.
Follow the instructions you used for posting your tutorial, with one change: please check the Projects box in the Categories menu.
Thank you all for a wonderful semester. I’m so proud of you!