In this tutorial we will be looking at how to use a photo resistor to turn on an LED light with the absence of light. this is useful for when the sun goes down and you need that extra light for a sense of comfort, or for generating an ambient setting in any space. This applies directly to a project that i am working on with a group in which we will be activating a dead space such as an ally way and providing a sense of safety at night time. With the small application applied to our greater idea we will be able to generate an ambient light to encourage people into a feeling of a safe environment.
To begin we will need all the parts listed below.
PARTS LIST
* 1 X Breadboard $4.95
* 1 X Arduino Uno $29.95
* 1 X LED pack $2.95
* 1 X 330 Resistors $0.95
* 6 X Jumper Wires $4.95
* 1 X Photo Resistor $1.50
* 1 X 10 K Resistors $0.95
Total = $46.20 (tax and shipping not included)
step 1: HARDWARE CONNECTIONS
taking the Photo resistor you’ll need to connect one side of the photo resistor to 5 volts labeled on your arduino as (5V). Next take the other end and connect it to the analog pin 0. You no want to create a voltage divider by connecting a 10K resistor between ANALOG pin 0 and the ground or GND. This is now a voltage divider, with the photo resistor being one of two dividers. What this allows is for the output of the voltage divider to vary in the light level.
LED: now connect the positive side (long leg) of the LED to digital pin 9. (To vary the brightness, this pin must support PWM, which is indicated by “~” or “PWM” on the Arduino itself.)
Connect the negative side of the LED (short leg) to a 330 Ohm resistor.
Connect the other side of the resistor to GND.
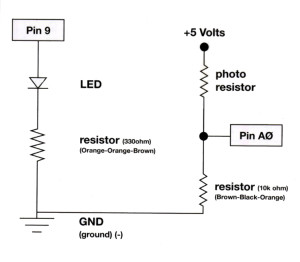
this is a simple diagram to help explain its set up construction for piecing together the parts into a functional process.

——-
Step 2: Const int
Now that you have all the pieces connected we will designate your constant integers. Start by typing out “const int” it should highlight itself and after adding a space designate which pin the photo resistor will be sensing from in its analog output. After typing that first const int repeat the process with const int ledpin = 9; and don’t forget to end it with a semicolon.
Now we will also set up some global variables for the light level:
“int lightlevel, high = 0, low = 1023;”
This is telling the arduino the voltage boundaries.
——-
Step 3: void setup()
Begin your next line of code by typing “void setup()” press enter and start the next line with a curly bracket
“{”
(Again look ahead below in this tutorial to get a clear idea of how i’m referring to the code.)
next you will press enter again to start the next line and type in “pinMode(ledpin, OUTPUT);”
It is case sensitive so make sure that the variables you are using are the same as the ones you previously defined.
Press enter again and close off the void setup with a closed curly bracket “}”
——-
Step 4: void loop()
Start your next line by typing in “void loop()” and then enter. Your next line should be a curly bracket
“{“.
Next comes something possibly new. It’s called “analogread”. It measures the voltage coming from the photo resistor and resistor pair. This number can range between 0 (0 volts) and 1023 (5 volts), but this circuit will have a smaller range between dark and light.
So after that curly bracket has been placed as mentioned previously you want to then start your next line and type in
“lightLevel = analogRead(sensorPin);”
Remember to pay close attention to what is capitalized and what is not based on what you have designated in your global integers and constants.
So now we want to use this number to control the LED. But we have a problem: the analogRead() function returns values between 0 and 1023, and the analogWrite() function wants values from 0 to 255.
We can solve this by using two handy functions called map() and constrain(). Map will change one range of values into another range. If we tell map() our “from” range is 0-1023, and our “to” range is 0-255, map() will squeeze the larger range into the smaller. (It can do this for any two ranges.)
i.e. lightLevel = map(lightLevel, 0, 1023, 0, 255);
Because map() could still return numbers outside the “to” range, (if they’re outside the “from” range), we’ll also use a function called constrain() that will “clip” numbers into a given range. If the number is above the range, it will reset
it to be the highest number in the range. If the number is below the range, it will reset it to the lowest number. If the number is within the range, it will stay the same.
i.e. lightLevel = constrain(lightLevel, 0, 255);
Here’s one last thing to think about. The circuit we made won’t have a range all the way from 0 to 5 Volts. It will be a smaller range, such as 300 (dark) to 800 (light). If we just pass this number directly to map(), the LED will change brightness, but it will never be completely off or completely on.
so your next line of code should read as follows
“manualTune();”
This allows you to manually change the range from light to dark. now press enter to prepare for your next line of code.
The above functions will alter lightLevel to cover the range from full-on to full-off. Now we can adjust the brightness of the LED by typing in your next line of code
“analogWrite(ledPin, 255-lightLevel);”
By having lightLevel in this analog write segment being changed to 255-lightLevel it is now able to brighten the LED with the absence of light.
next you’ll press enter and end this void loop() with a closed curly bracket
“}”
step 5: Manual tune
you are now defining the variable manual tune and describing in code to the arduino what it means to have manual tune.
Begin a new line of code with:
“void manualTune()” press enter for a new line and type:
“{”
to signify the beginning of its definition.
next type:
“lightLevel = map(lightLevel, 0, 1023, 0, 255);”
“lightLevel = constrain(lightLevel, 0, 255);”
You can change the 0 and the 1023 for a different range of output in light intensity.
Now you want to return the main loop (), and send lightLevel to the LED. close this definition off with a curly bracket and your code is complete
“}”
compare to the code below for reference in how it is layed out.
———
circuit diagram of a Photo resistor.
In this diagram, it is showing how you’ll be using a photo resistor. A photo resistor changes resistance based on how much light the sensor receives. Since our Arduino’s cannot interpret resistance directly, rather it reads voltage, we use a voltage divider to use our photo resistor. This voltage divider will output a high voltage when it is not getting any light or it will output a dim light when light begins to fade. in opposition, its output is a low voltage when it is receiving light. if tweaked right its low voltage will not be read and will be perceived as “off”.
Here is an example of what your code should look like.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 |
const int sensorPin = 0; const int ledPin = 9; int lightLevel, high = 0, low = 1023; void setup() { pinMode(ledPin, OUTPUT); } void loop() { lightLevel = analogRead(sensorPin); manualTune(); analogWrite(ledPin, 255-lightLevel); } void manualTune() { lightLevel = map(lightLevel, 50, 500, 0, 255); lightLevel = constrain(lightLevel, 0, 255); } |
——-
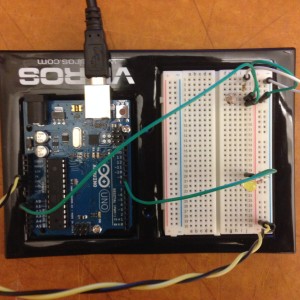
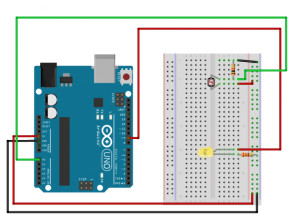
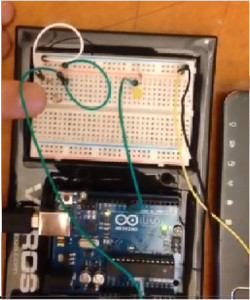
this would be a physical construction of the arduino board set up to sense an absence of light.
here are some photos of it in action in which a the photo resistor detects light and is not active or has a low output.

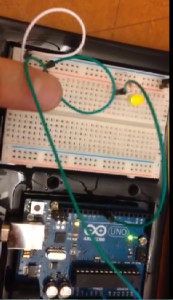
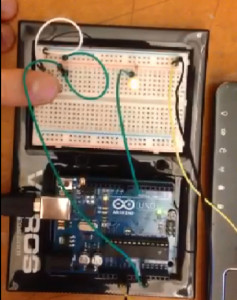
now with my finger barely covering the photo resistor the led starts to grow in its output of energy.

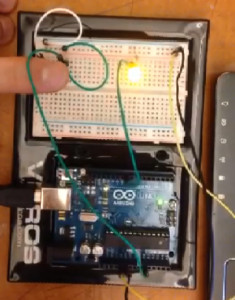
i am now covering the photo resistor in an attempt to mimic full darkness in which now the LED is at a full glow.

again i remove my finger barely to allow the photo resistor to receive a pinch of light which in turn lowers the output of energy. the bulb is at a low glow now, and then placing it back over the photo resistor once more allows the arduino to register a high low voltage and its output then becomes higher through the LED.